Comment faire un controller ?¶
Rappel d'un controller
Un contrôleur est l'intermédiaire entre le modèle et la vue. Il gère les événements utilisateur, effectue les traitements nécessaires et coordonne les mises à jour entre le modèle et la vue.
Pour créer un controller, rien de plus simple, la commande "edu" est là pour vous aider.
Vous pouvez l'utiliser à la racine de votre projet en tapant la commande suivante :
N'oubliez pas de remplacer "NOM_DU_CONTROLLER" par le nom de votre controller.
Exemple de création d'un controller¶
Nous allons créer un page "Hello" avec la commande suivante :
La commande va générer un controller "HelloController.php" dans le dossier "src/Controller" et un fichier "hello.html.twig" dans le dossier "src/Template/hello". Voici l'arborecence des fichiers générés :
├── app
│ ├── Config
│ │ └── routes.yaml
│ ├── Controller
│ │ └── HelloController.php
│ └── Template
│ ├── base.html.twig
│ └── hello
│ └── hello.html.twig
Le fichier HelloController.php¶
Cette commande va créer un fichier "HelloController.php" dans le dossier "src/Controller".
<?php
namespace Controller;
use Studoo\EduFramework\Core\Controller\ControllerInterface;
use Studoo\EduFramework\Core\Controller\Request;
use Studoo\EduFramework\Core\View\TwigCore;
use Twig\Error\LoaderError;
use Twig\Error\RuntimeError;
use Twig\Error\SyntaxError;
class HelloController implements ControllerInterface
{
public function execute(Request $request): string|null
{
return TwigCore::getEnvironment()->render('hello/hello.html.twig',
[
"titre" => 'HelloController',
"request" => $request
]
);
}
}
On peut voir que le controller HelloController implémente l'interface ControllerInterface.
La méthode execute() prend en paramètre un objet de type Request et retourne une chaine de caractère (string) ou null.
La couche vue est gérée par le moteur de template Twig. On utilise la méthode render() de la classe TwigCore pour afficher le template "hello/hello.html.twig".
Deux variables sont passées au template : "titre" et "request".
Info
Pour aller plus loin, vous pouvez lire la documentation de la classe Request pour comprendre comment gérer les requêtes HTTP.
Le fichier hello.html.twig¶
Et va aussi créer un fichier "hello.html.twig" dans le dossier "src/Template/hello".
{% extends "base.html.twig" %}
{% block title %}{{ titre }}{% endblock %}
{% block content %}
<h1>{{ titre }}</h1>
{% endblock %}
Dans la vue "hello.html.twig", on affiche le titre de la page "HelloController" dans un h1. Une variable {{ titre }} est passée au template via le controller.
Vous pouvez accéder à votre controller en tapant l'url suivante : http://localhost:8042/hello

Modifier le fichier des routes¶
Et modifier le fichier des routes "config/routes.yaml" pour ajouter la route de votre controller.
Vous pouvez accéder à votre controller en tapant l'url suivante : http://localhost:8042/hello
Vous pouvez modifier le fichier des routes "config/routes.yaml" pour changer l'url de votre controller. Remplacer "/hello" par "/bonjour" par exemple.
Vous pouvez accéder à votre controller en tapant l'url suivante : http://localhost:8042/bonjourSi nous allons de nouveau sur l'url http://localhost:8042/hello, une erreur HTTP 404 sera retournée.
Pour rappel, l'erreur `HTTP 404 signifie que la ressource demandée (route) n'existe pas ou plus.
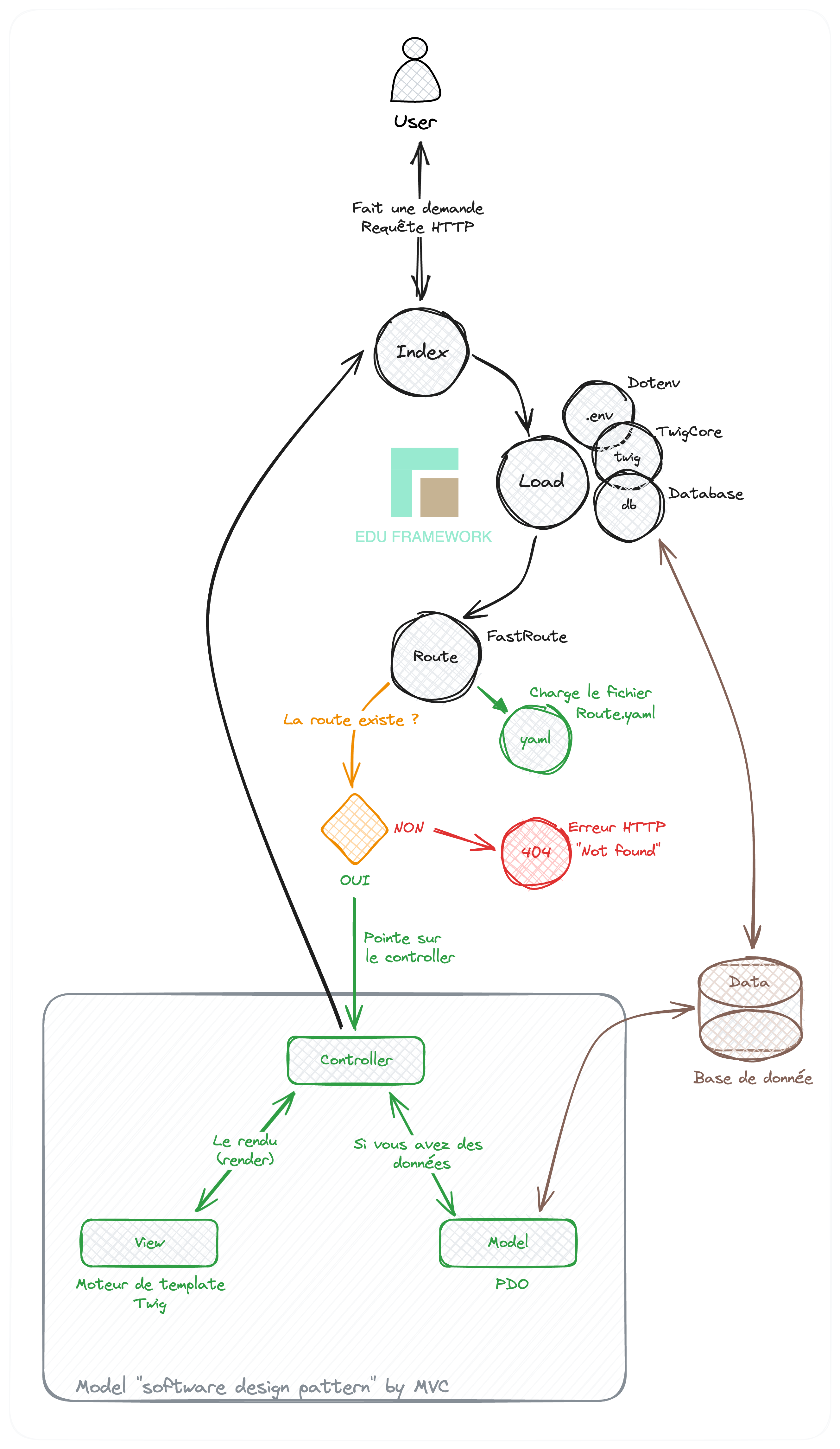
Schema pour mieux comprendre le fonctionnement¶